In scenarios where you want to hide the page option for a specific dasboard page or users, groups. In those cases you can use this approah.
The following javascript will hide the Page Option.
<script type="text/javascript">
function hidePageOption()
{
var body = document.getElementsByTagName('body')[0];
var tabcls = body.getElementsByTagName("td");
var tablcn;
for (i = 0; i < tabcls.length; i++)
{
tablcn = tabcls[i];
if(tablcn.className=='TabLinksCell')
{
tablcn.style.display = "none";
}
}
}
hidePageOption();
</script>
Go to Page Option -> Edit Dashboard
create a separate section in Edit dashbaord layout, make sure that section is at the top of all other section.
In that add text and enter the above mentioned javascript (ensure to click on HTML markup).
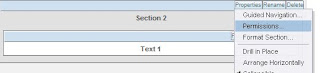
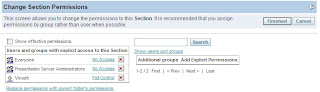
To hide it for specific users/groups, go to Section Properties -> Permissions

In that add the users/groups for whom these section needs to be executed, I have given access for this section to user Vinodh. Only for this user the javascript would be executed and for all other users it will show the Page option.

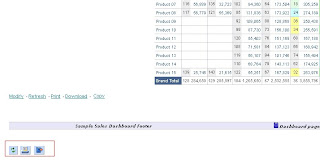
For user Vinodh the page options would be hided.

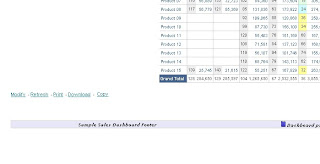
For other user it would be visible,

Vino